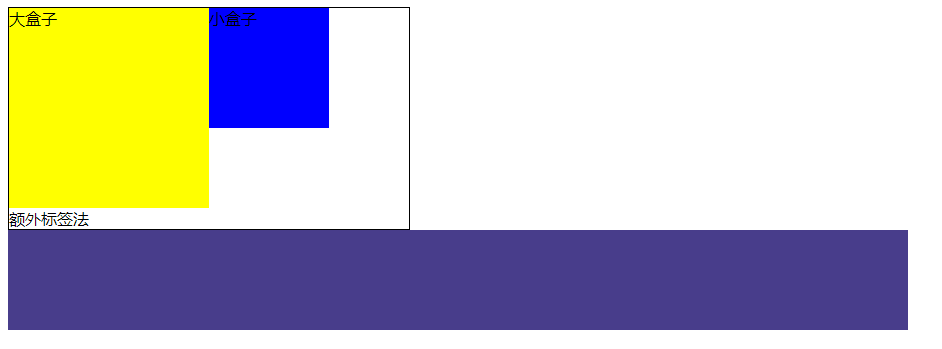
清除浮動之后效果,如圖所示:

1、額外標簽法(就是在最后一個浮動的標簽后,新加一個標簽,設置樣式clear:both;) (不推薦)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.fahter{
width: 400px;
border: 1px solid #000;
}
.big{
width: 200px;
height: 200px;
background: yellow;
float: left;
}
.small{
width: 120px;
height: 120px;
background: blue;
float: left;
}
.footer{
width: 900px;
height: 100px;
background: darkslateblue;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div>
<div>大盒子</div>
<div>小盒子</div>
<div>額外標簽法</div>
</div>
<div></div>
</body>
</html>如果我們清除了浮動,父元素自動檢測子盒子最高的高度,然后與其同高。
優點:通俗易懂,方便
缺點:添加無意義標簽,語義化差
不建議使用。
2.父級添加overflow屬性(父元素添加overflow:hidden)(不推薦)
.fahter{
width: 400px;
border: 1px solid deeppink;
overflow: hidden;
}優點:代碼簡潔
缺點:內容增多的時候容易造成不會自動換行導致內容被隱藏掉,無法顯示要溢出的元素
不推薦使用
3.使用after偽元素清除浮動(推薦使用)
.clearfix:after{/*偽元素是行內元素 正常瀏覽器清除浮動方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮動的方式 *號只有IE6-IE7執行,其他瀏覽器不執行*/
}
<body>
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
<!--<div class="clear">額外標簽法</div>-->
</div>
<div class="footer"></div>
</body>優點:符合閉合浮動思想,結構語義化正確
缺點:ie6-7不支持偽元素:after,使用zoom:1觸發hasLayout.
推薦使用
4.使用before和after雙偽元素清除浮動
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
</div>
<div class="footer"></div>優點:代碼更簡潔
缺點:用zoom:1觸發hasLayout.
推薦使用